In today’s blog post, we want to look at some tips and tricks that every aspiring artist should know for a successful career in VFX or Animation.

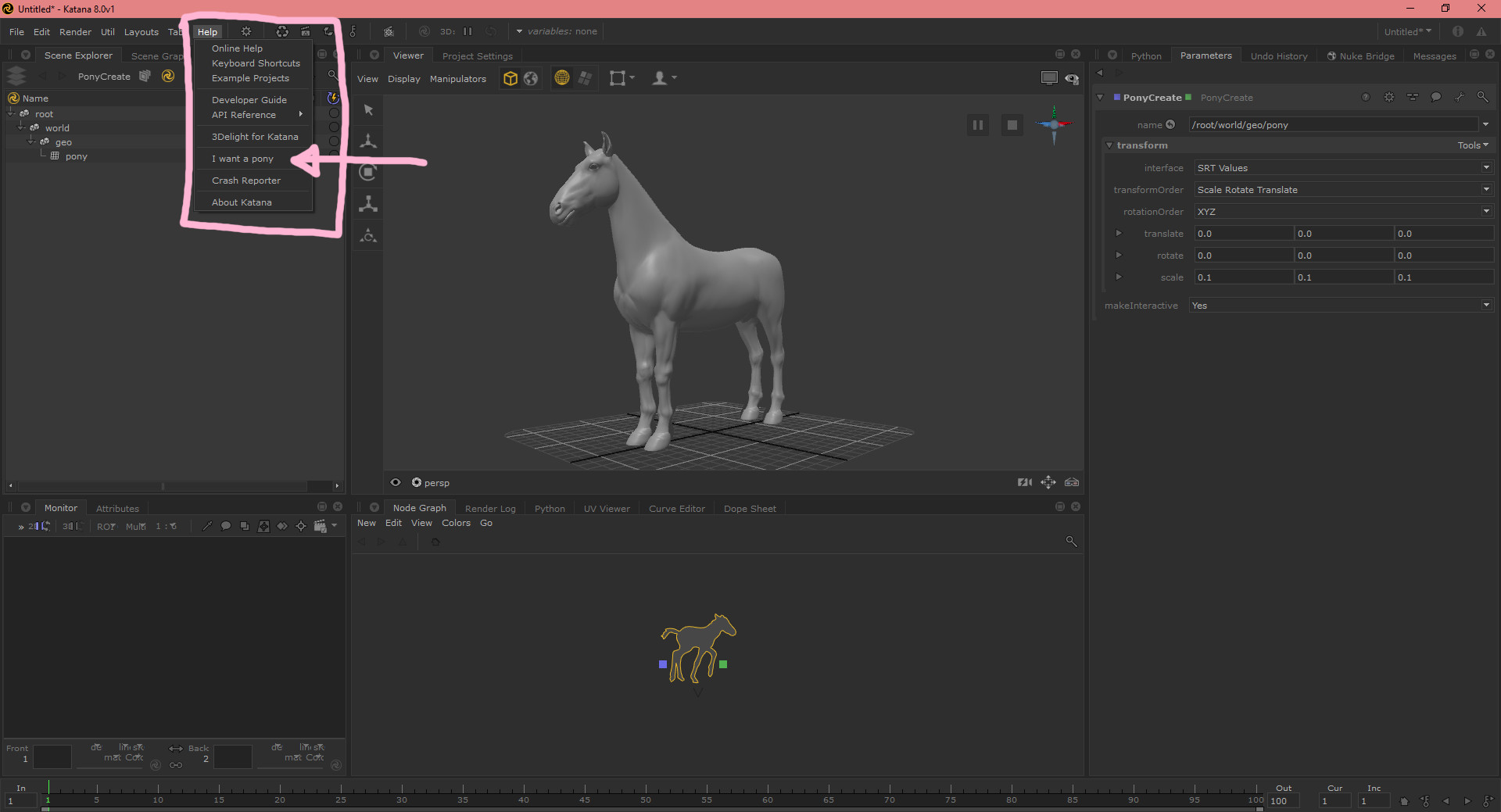
Let’s start with an easy one. In Katana’s Help menu there is an I want a pony option that gives you – well, you guessed it – a pony!
Everybody knows that one I hear you say. Right, right… but stay with me.

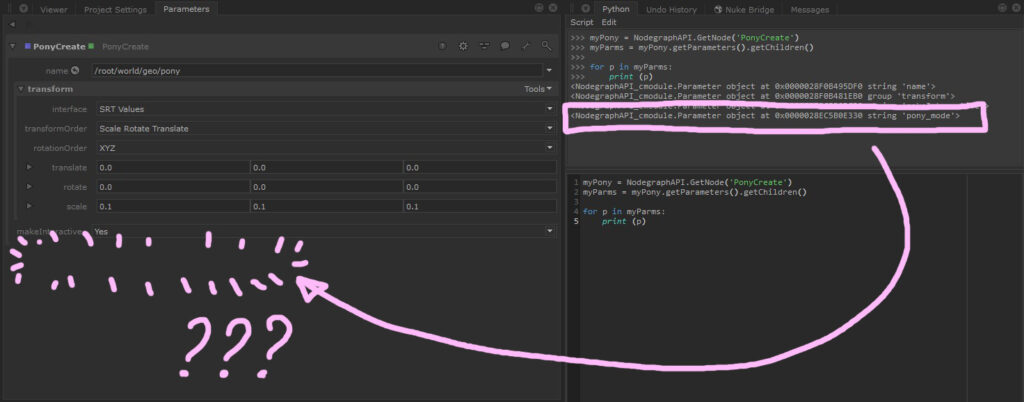
Inspecting the PonyCreate node closer shows, that there is a secret parameter called pony_mode that is hidden from us surprised
Extra geek trick: You can shift + middle mouse button drag any node into the python window to automatically get the first line of code you see in the screenshot

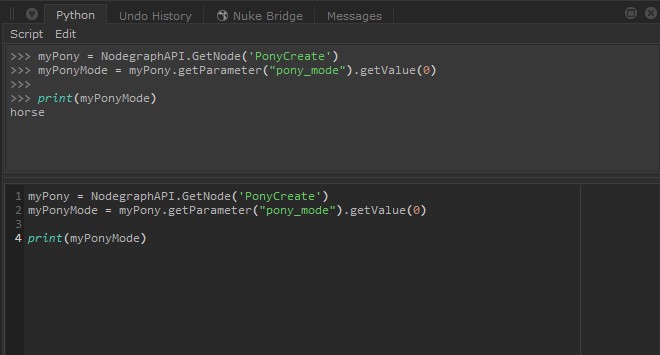
Getting the value of pony_mode actually returns horse. So it looks like we have been foaled. See what I did there? On closer inspection, the imposter pony actually does look more like a horse. But what do I know, I’m not a pony expert. So now the burning question is… what happens if we actually change the parameter to pony???

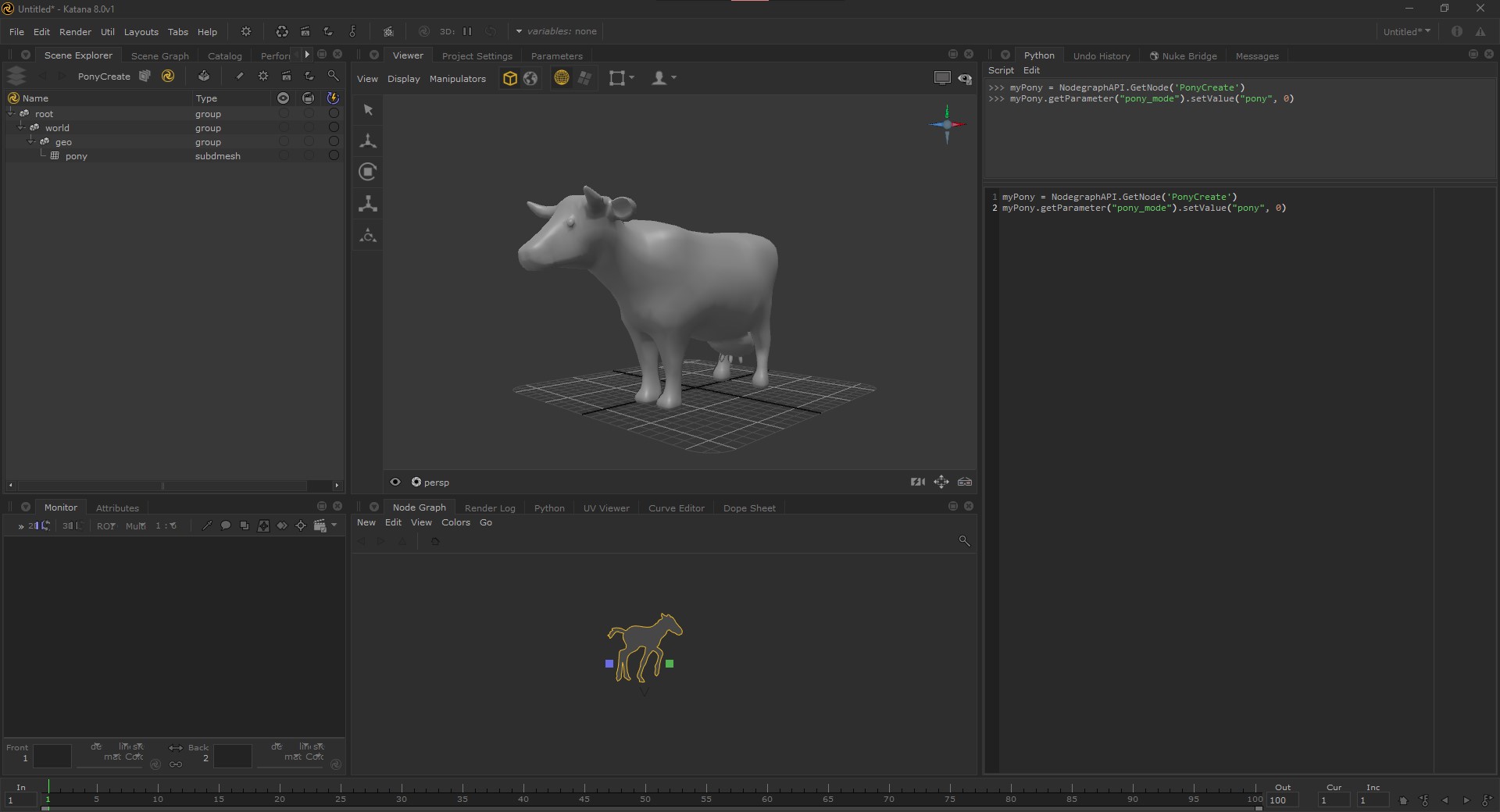
As one would expect, we are getting a cow.
The second hot tip I want to discuss today has to do with gnomes. I’m not gonna bother to show you how to create the gnome through the PrimitiveCreate node. That’s for amateurs. Since we are professionals, we are going to use the python console for that. Just execute the command you see in the screenshot.

Now… obviously the first thing that comes to your and my innocent mind is that ass is a reference to Arnold’s scene description file format. But then I made the mistake to do a google image search for assmidget and found out where this gnome model actually comes from. Don’t make the same mistake I made. Needless to say it’s NSFW.
The third tip that’s going to really elevate your Katana skills and no doubt will impress your colleagues is this finger breaking shortcut

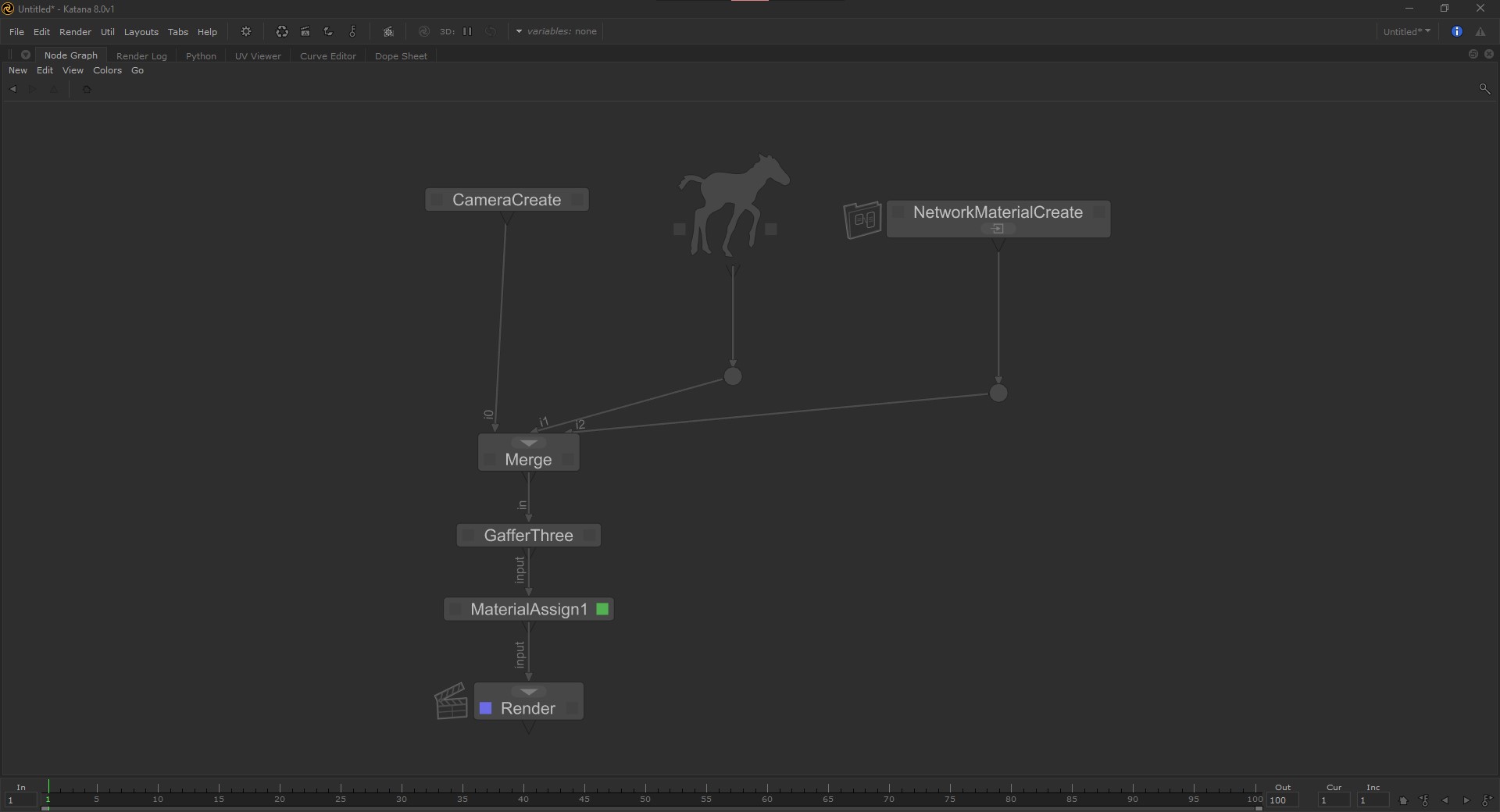
Imagine you have a node graph like this but you just want to make it a bit easier to navigate. Press ctrl+shift+alt+middle mouse click and drag either horizontally or vertically


This looks a lot better.
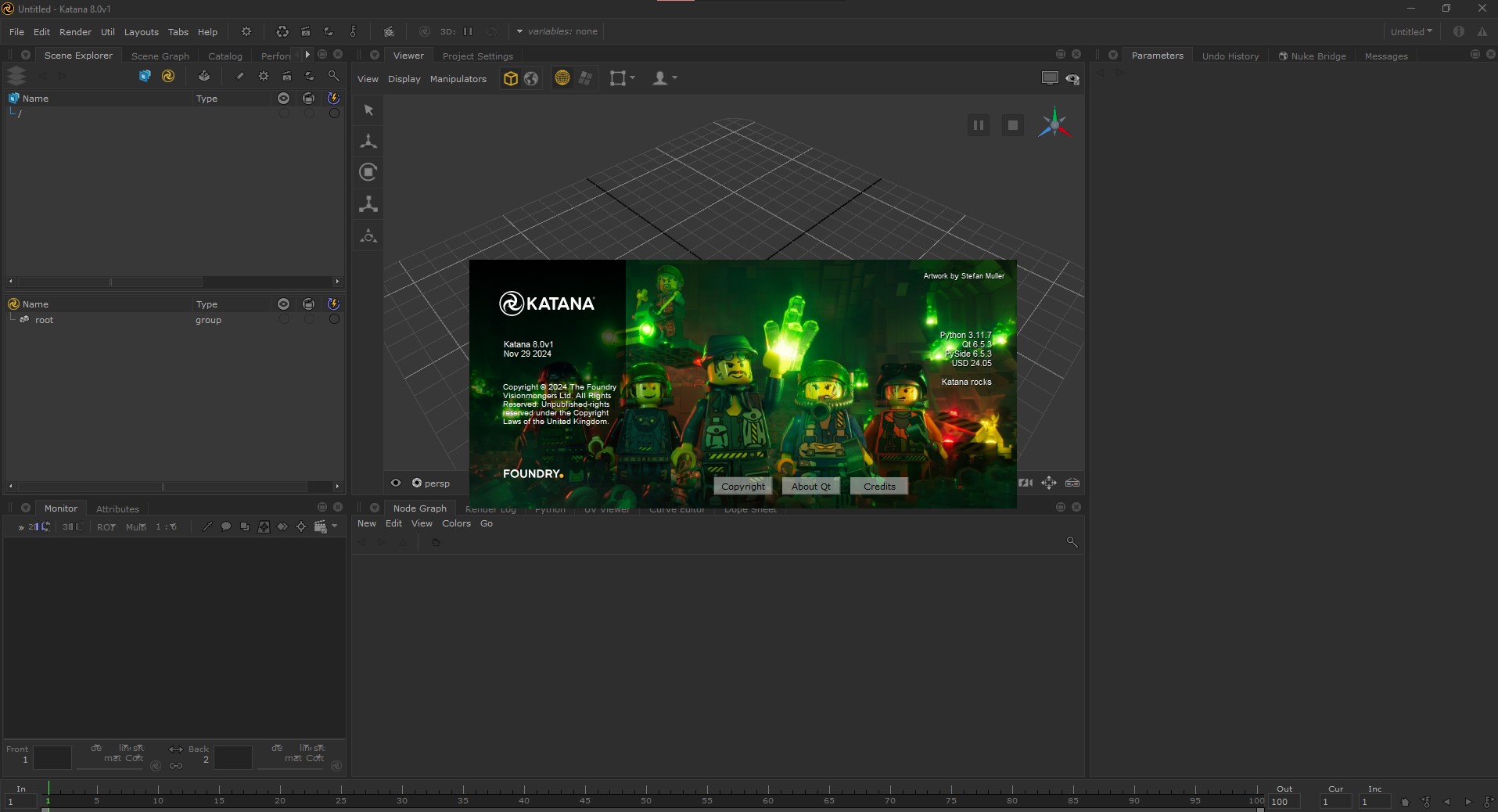
The last tip I want to share with you today is how to customize the Katana Splash Screen

An integral part of every good show setup is of course a customized splash screen. In the past we hacked this with a custom UI4.App.Splash.ShowSplashWindow() call at start up. But The Foundry listened to our feedback and with Katana 4.5v1 we got official support for custom splash screens through environment variables.
KATANA_SPLASH_IMAGE_FILE, KATANA_TAGLINE and KATANA_SPLASH_CREDIT_NAME can be set to your liking. In fact they went all in and even animated gifs are supported. Don’t try to use special characters for the credit name though. Setting it to Stefan Müller prevented Katana from opening. At least on Windows.
I hope you liked these very valuable tips and tricks.
Update: Read the comment section for even more handy tricks to elevate your lighting skills further!

Leave a Reply